
OVERVIEW
GSI Outdoors Redesign
ROLE
Creative Direction
UX/UI Design
Digital Operative,
2015
Infusing Lifestyle, Adventure and Education into and Online Shopping Experience
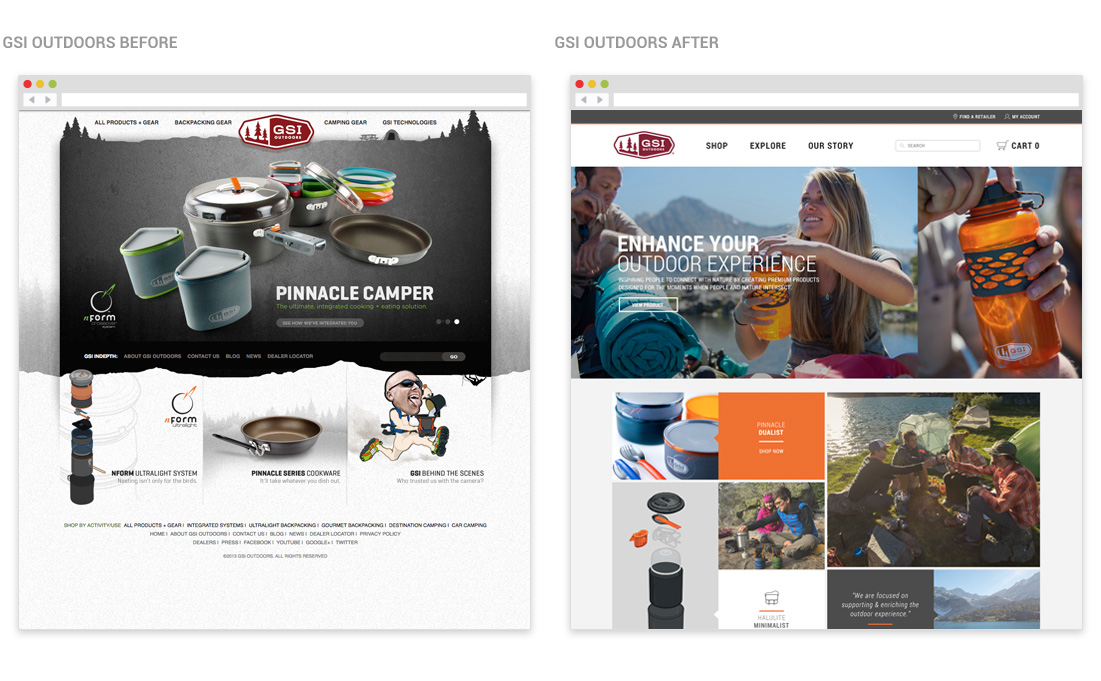
GSI Outdoors was a great partner to work with. The family run business has been around since 1985. Over the past 30 years they have established themselves as a premium outdoor camping cookware brand. They strategically established partnerships with REI and other outdoor retailers. They came to us with a challenge. They were not selling online and missing out on a huge opportunity for additional revenue.
Their online presence was fun but outdated, clunky and not consistent with the premium brand they had established. As they worked through a rebrand our team went to work restructuring the information architecture, defining a new e-commerce experience and designing a visual UI that matched the refreshed brand.

GOALS
Design Objectives
- Transform their current site from a product showcase into an online lifestyle brand and facilitate online orders.
- Have the look and feel of the new site be in-line with the company’s rebrand.
- Educate each shopper about the innovative product technologies.
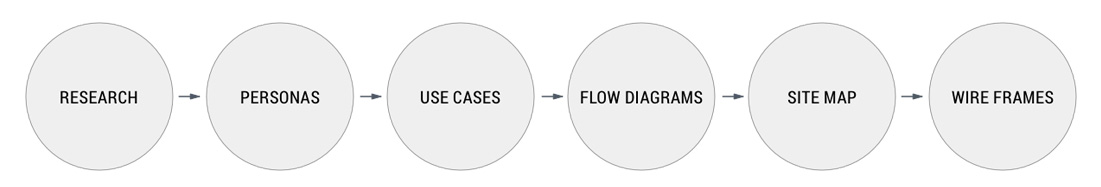
UX PROCESS
UX Research & Strategy
The phase started with a client kickoff meeting. They informed us about their company’s history, their customers demographic, and details around their design aesthetics. Because, they were in the business of designing beautiful physical products, our team was excited to work closely with them, as a trusted design partner. We knew they would push us to iterate on the design and develop a great final product.
Our strategy and design teams worked closely together to understand the client and their customers. Through competitive research, customer surveys and in store interviews we had a good understanding what the end user was looking for in a new online experience. We then defined both product and user goals, while identifying specific features needed for the new website.

PERSONAS
Understanding the Users
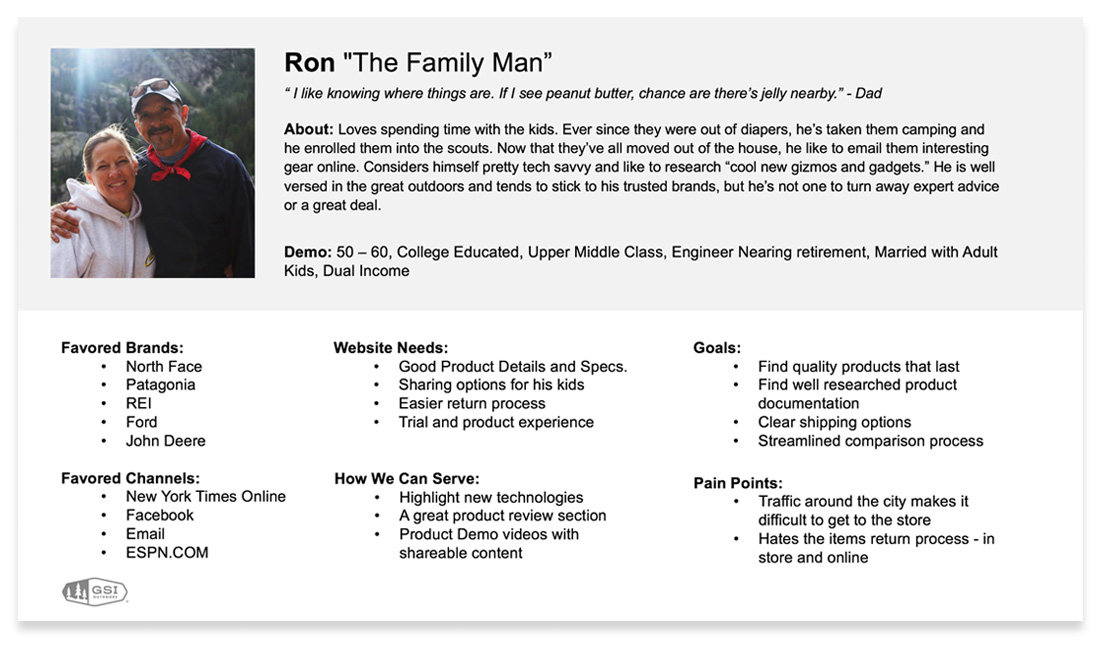
As the team gathered research, we created several personas to understand their target audiences goals, motivations, habits, and purpose for using the new e comm site. This helped us to start planning IA and would inform both the UX and UI for the project. We would look back to these personas throughout the design phase to make sure we were meeting their needs.

USE CASES
The Users Goals
Though our kick off session, research and defining the personas we started to understand the different use cases for shoppers. They would be coming to the site for gear to take on their camping adventures. We broke these adventures into specific tasks they would need to complete and the GSI products they could use to facilitate the tasks. The tasks included:

These tasks could be completed with the GSI’s innovative product line. Many of the products are multi-functional and some collapse together like a Russian Nesting Doll. We thought it would be great to highlight this functionality through animation and product videos. The rich content would become GSI’s digital sales force providing information that would drive sales and build a passionate customer base.
Beyond the product functionality we wanted to tell the company’s story. They had a rich history that was built on adventure and having fun. We felt this would resonate well with the camping community. To draw this community in, we decided to include a simple blog into the site. The blog would share stories about camping adventures and how using GSI products made the experience better.
SITE MAP
Establishing the site architecture
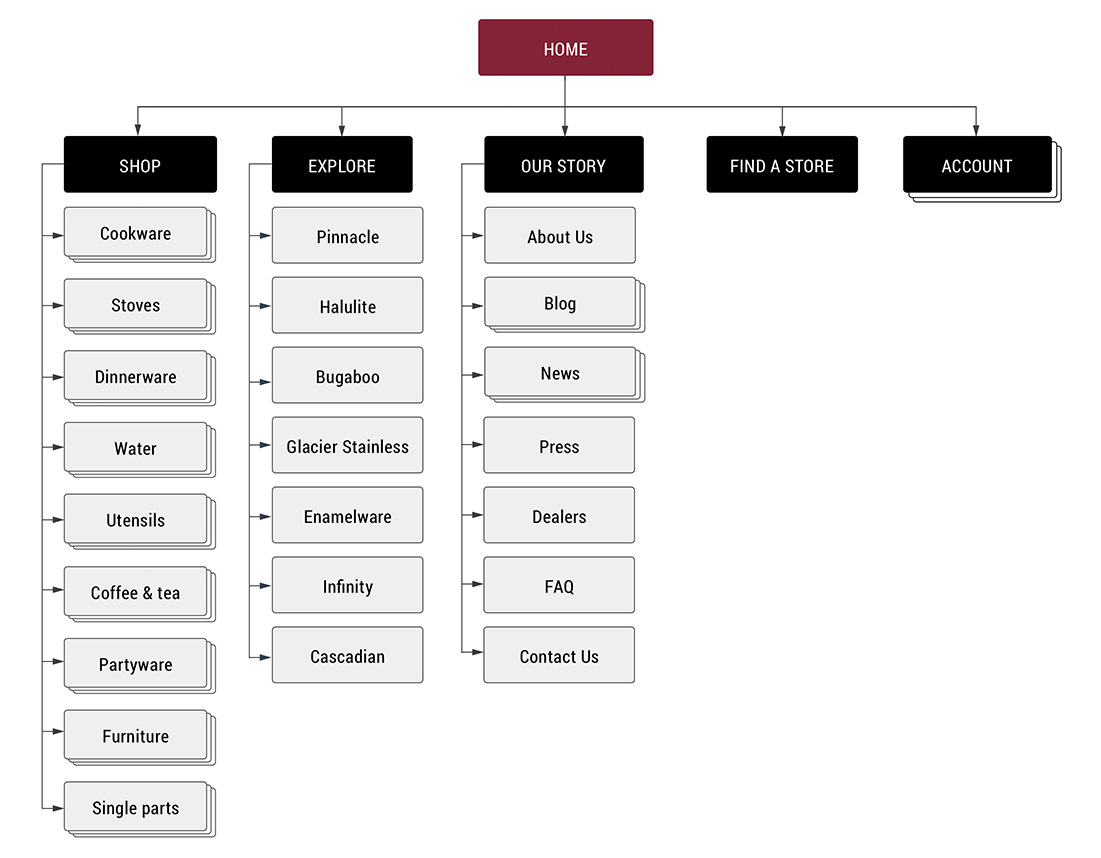
Once we had a solid content strategy and developed the use cases, we went to work on the information architecture. Developing a high level site map and specific user flows, we then guided the client through the complete experience, strategized on next steps.

WIREFRAMES
Designing the blueprint
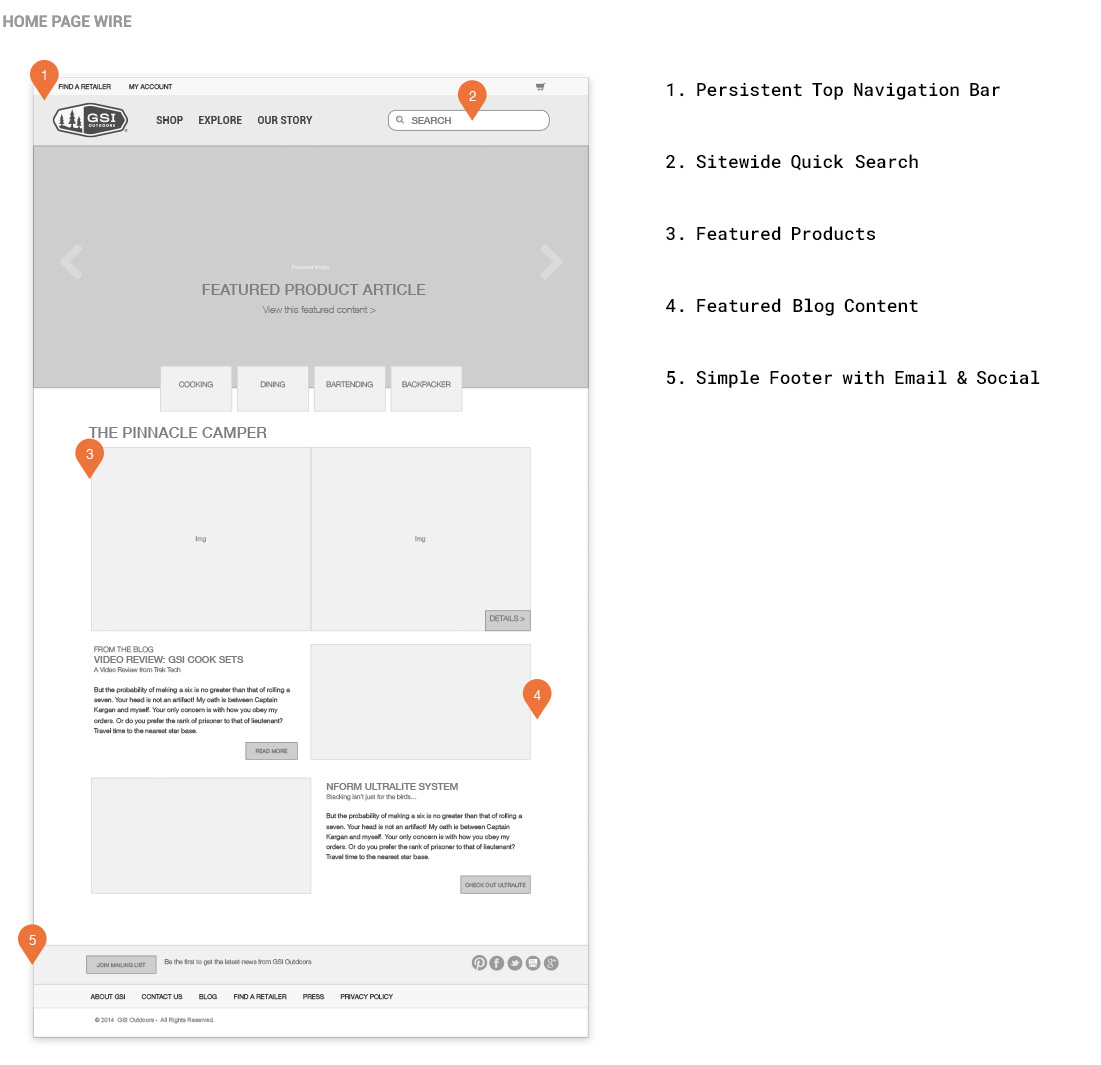
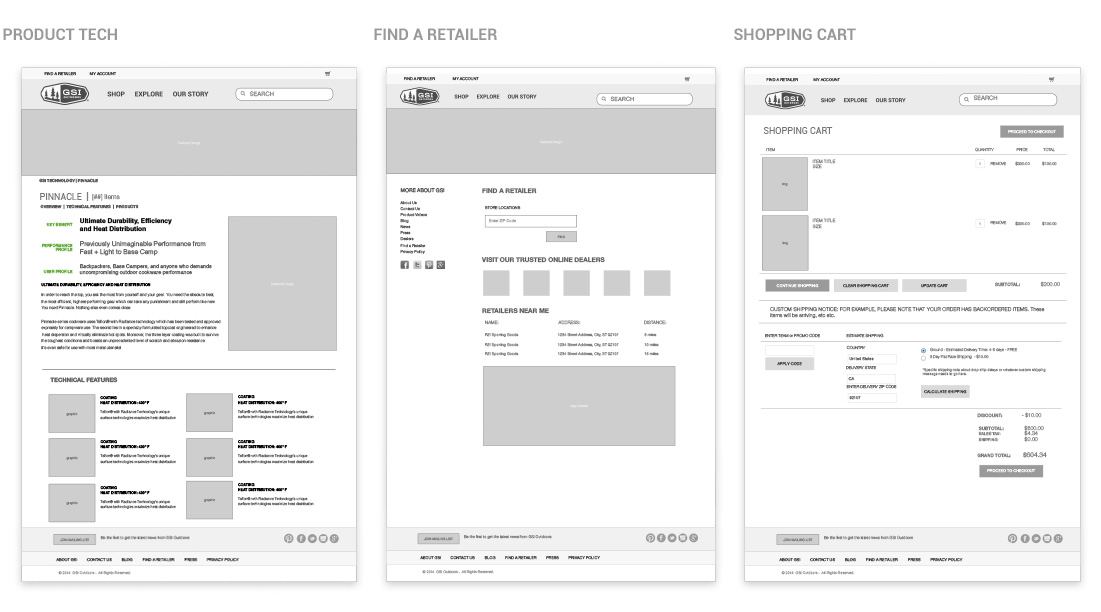
After gaining buy in from the client and the internal team we went to work flushing out a set of responsive wire frames that would define all the features on each page. In total the team put together over 30 annotate wire frames. Each design highlights the features and functionality on each page and how a user would flow through the site gaining valuable information and making an informed purchase decision.


UI PROCESS
Visual Design Research/Strategy
As a design team we reviewed all the major players in the outdoor industry. These included popular brands such as REI, The North Face,Yeti, Hydro Flask and Black Diamond. We started pulling together inspiration and collaborate on a visual direction for the site.
STYLE SCAPES
Defining Visual Design Direction
As the visual team and I got started on the look and feel for the site the client provided us with the companies updated brand book and style guide. All of the colors, fonts, icons and photo style were laid out. It was our job to translate this new visual brands into a digital experience.
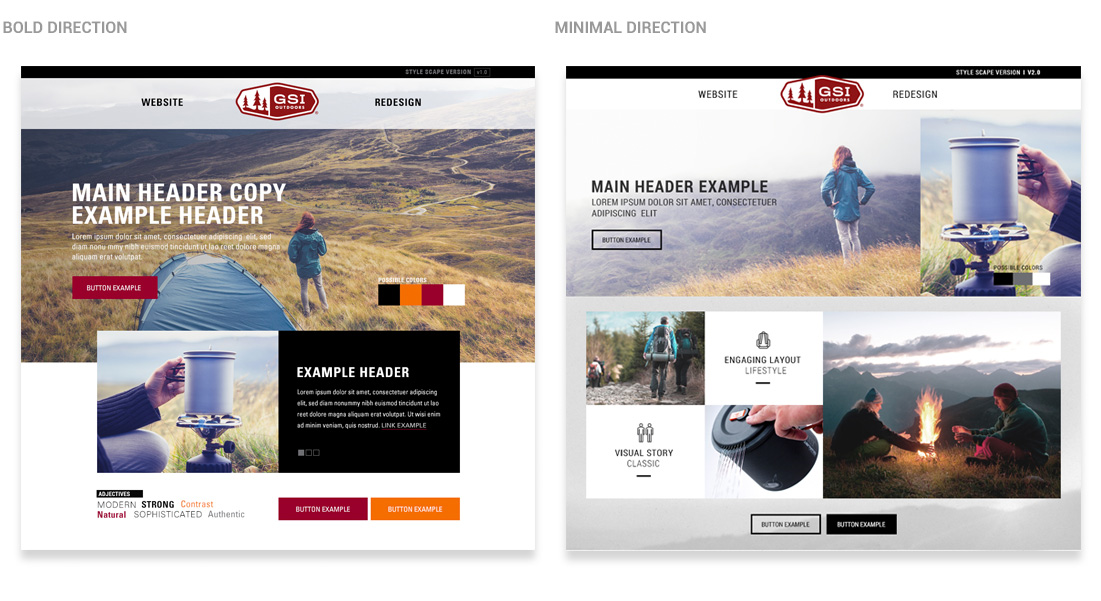
We then created quick iterative style scape design documents. These helped define a direction. The docs provided the client insight into how the nav bar, buttons, backgrounds and UI elements would look before we presented a Big Bang high fidelity mock ups.

UI DESIGN
High Fidelity Mock Ups
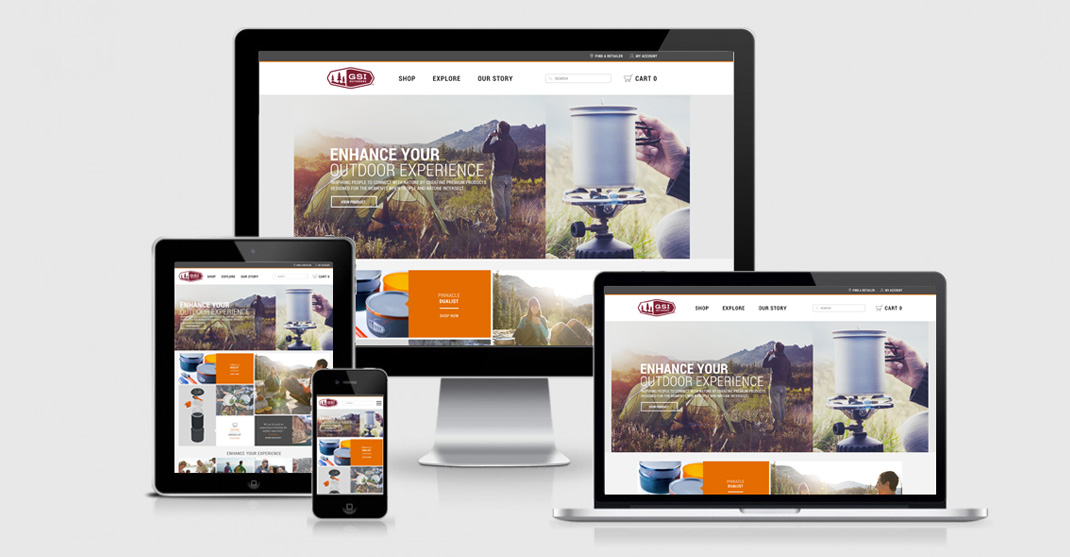
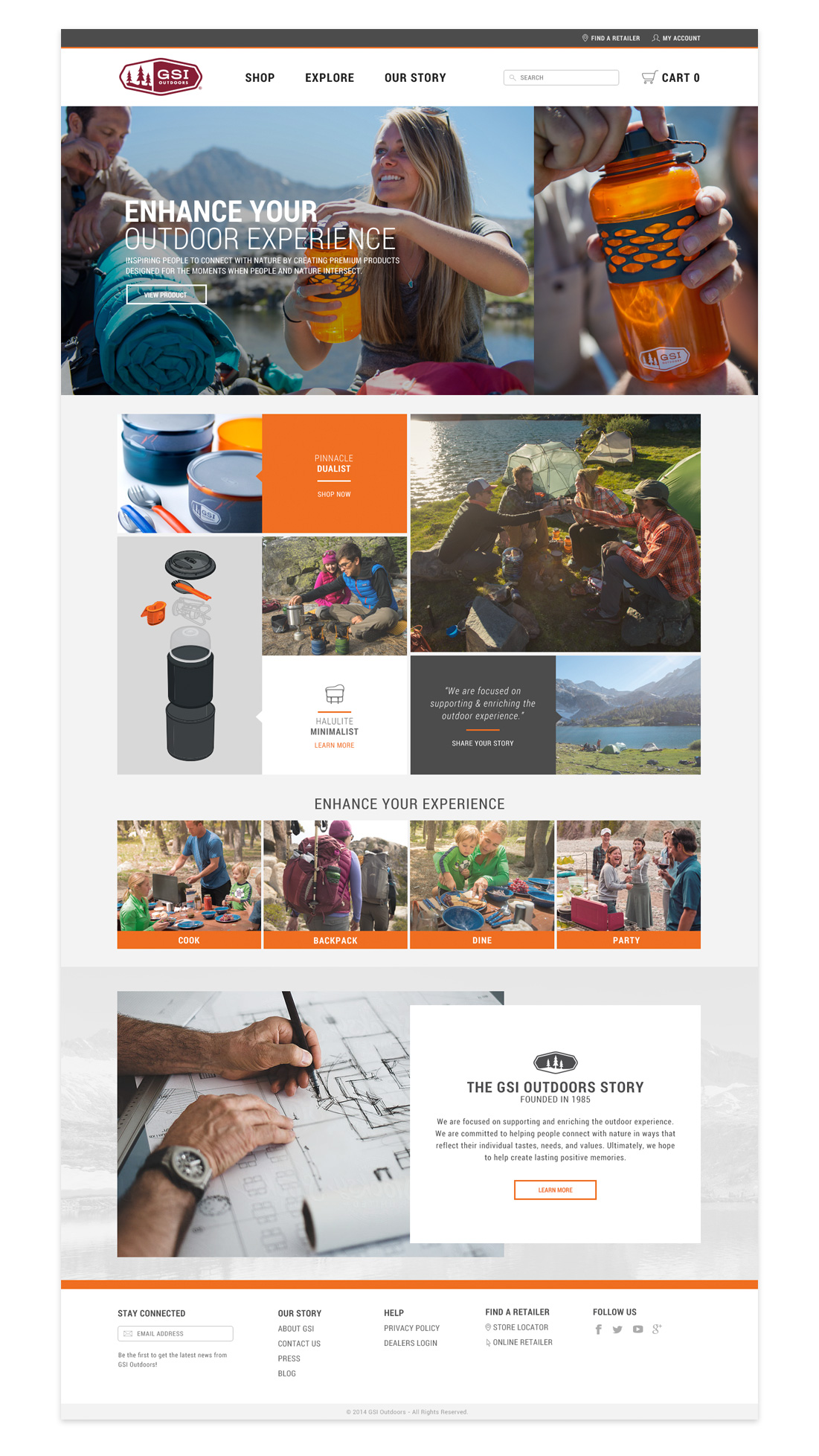
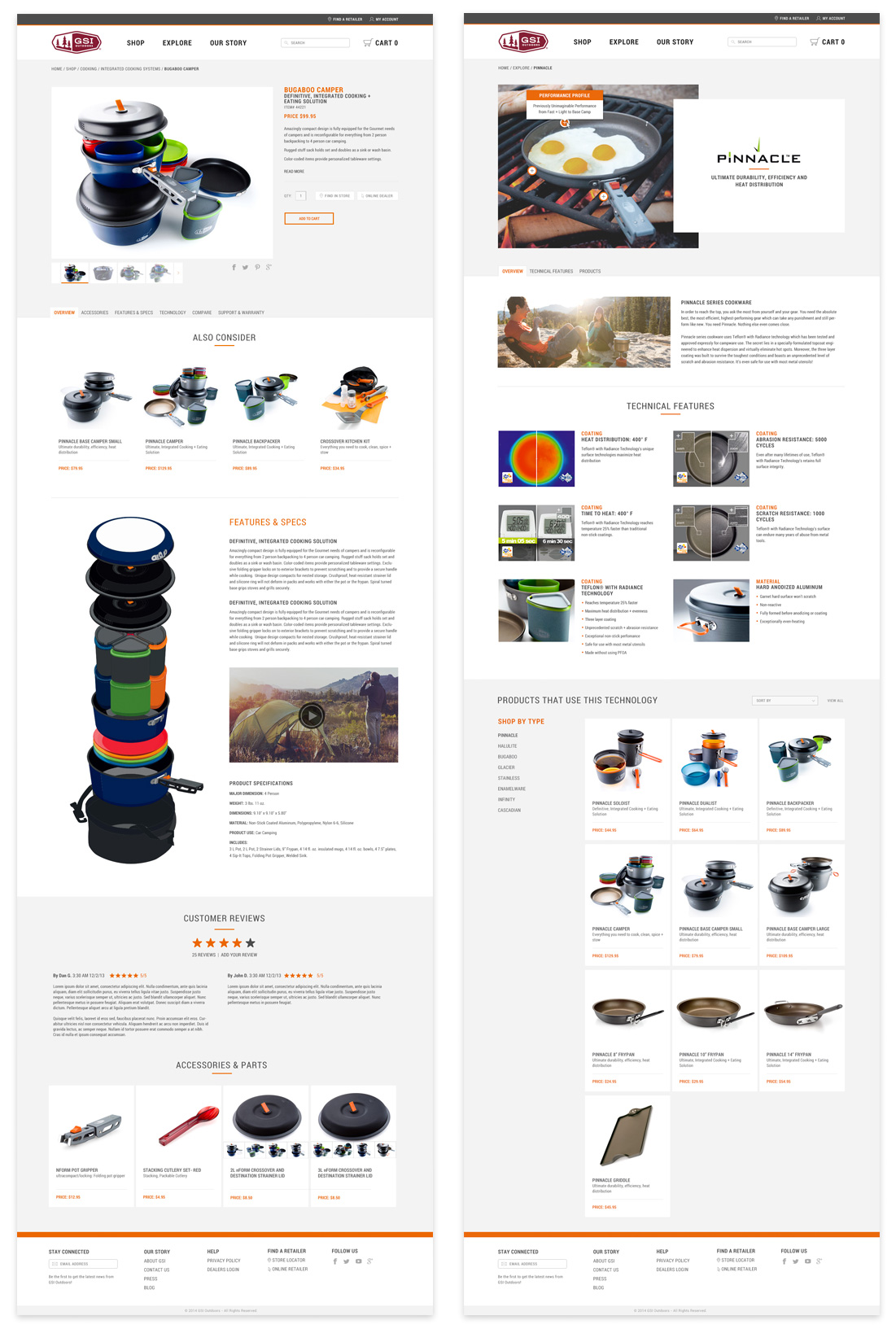
With a solid set of wire frames, the company’s style guide and an approved style scape the high fidelity phase of the process still took a ton of time. The team and I slaved over the details and worked late a few nights to present two completely different directions for the visual UI. The approved direction spoke to the clean airy feel of the brand which was simple yet complex at the same time. The design wasn’t loud or in your face it was easy on the eye and told a story as a user scrolled down the page.
The best part of the project was the client provided us with amazing photos that showcased the products in the wild. They took the time to get out into beautiful natural settings which spoke to the adventure in all of us. The photos illustrated how the products could be used on any camping adventure. They spoke to the camping community and added life to the website.


SITE STYLE GUIDE
Defining a Design System
The final step in the design process was to hand everything off to the development team. We put together a quick design system the defined all of the grids, colors, fonts, buttons, icons, and UI elements used throughout the site design. This helped the development team to quickly move through their development process.

DESIGN QA
Final Design Review & Results
Throughout the dev process I consulted with the team on the overall design implementation. Once the team had a functioning prototype I paired with the front end team to point out key tweaks that could be made to improve the user experience and design consistency.
At the end of the day the client was happy with the final result. The team was confident the project goals had been met and were proud of the work delivered. The public responded with a Silver W3 award and the site was featured on awwwarads.