
OVERVIEW
Veyo Call Center App Evolution
ROLE
Lead Designer
Creative Direction
UI Design
Veyo, 2017
Re-imagining a complete call center intake process
During the launch of Veyo’s Next Generation Non-Emergency Medical Transportation Solution, I was tasked to design a new call center portal. This portal would be used to capture member data and enter trip details into our system. This would be a cornerstone feature that would feed data into a host of other products.
Our team set out to rethink the workflow of the high-volume call center application from the ground up. The current proprietary system called TES (Trip Entry System) was outdated and missed core features to optimize trip intake. It lacked eligibility rules, a location service for improved address input and account specific rules. All of these features were needed to facilitate a better-quality service, provide specific types of transportation modes for our diverse member population and lower data entry errors.
Our approach to this problem was to conduct qualitative research by watching how agents were conducting conversations with members and entering trips into this current system. We also hosted several meetings with key call center stakeholders to understand their problems, pain points and define a direction for a new solution.

Project Objective
Our objective was simple, we needed to simplify the process of booking trips. My vision was to create a member centric system that was easy to use and guided the agent through the trip entry process. A few key goals included lowering the time agents spent with the member’s on a call and improve data entry. The first goal would lower our bottom line and latter would improve our service quality.
Design Challenges
As Veyo rapidly grew from a startup to a national company in a short time span. Designing this key tool for the transportation service had extreme challenges with limited resources.

UX PROCESS
UX Research & Strategy
To start the process we had a kickoff meeting with the product team and key stakeholders from the Call Center. The stakeholders included The Call Center Director and Lead Manager. We wanted to understand their needs and current pain points of the current software solution. From the meeting we had established a solid relationship and identified a number of problems with the current system. From these problems we started to discuss specific feature needs that would improve the workflow, speed up call times and improve member satisfaction.
With a direct point of contact in the Call Center the UX teams next step was to set up live screen sharing sessions with a variety of agents to understand the current call intake flow.
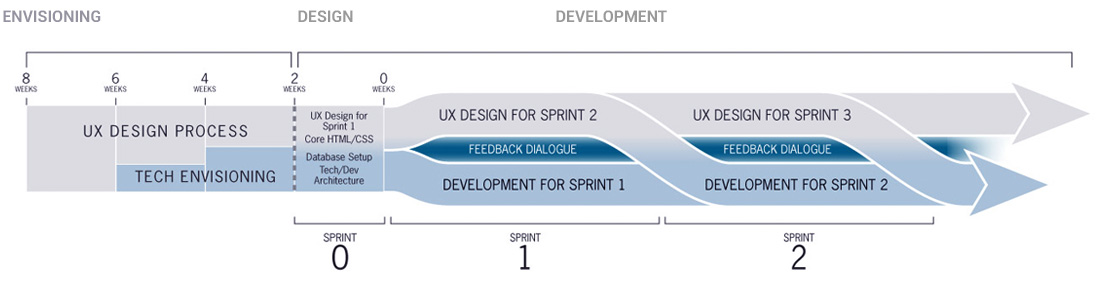
Our team worked through an agile design process starting with researching and envisioning the complete trip entry process and other specific use cases defined in our kickoff sessions.

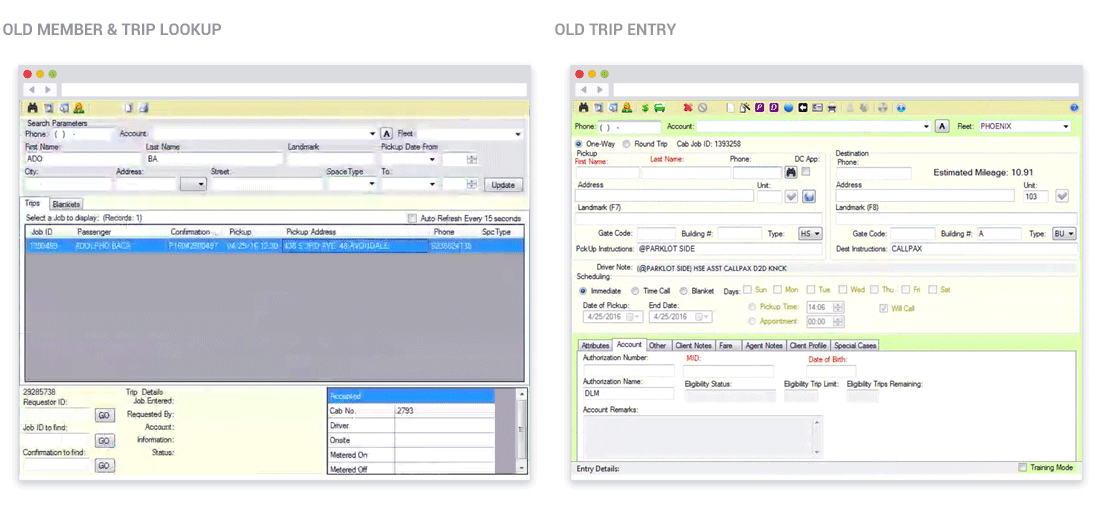
RESEARCH
Understanding the Users
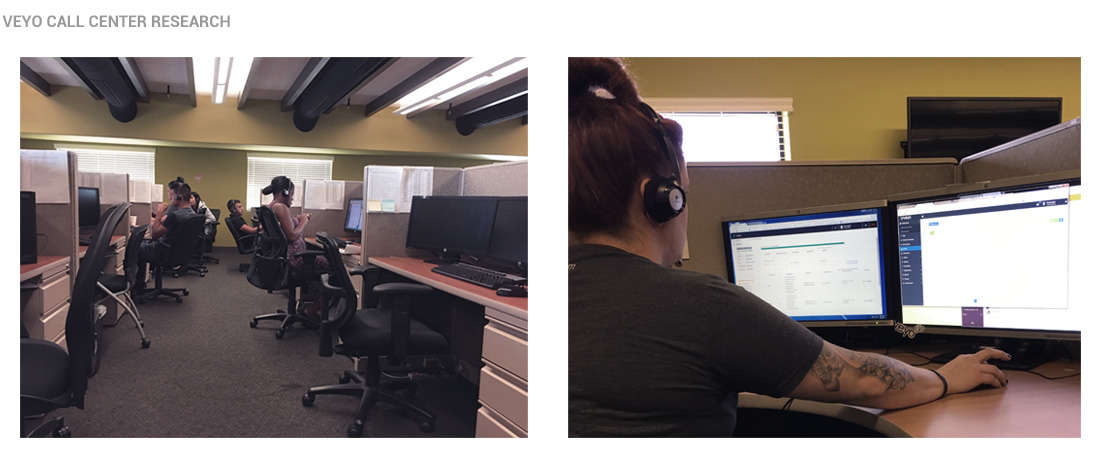
Nothing beats seeing the process live. From these live sessions we wanted to identify the flow they would go through to enter a trip and the software stack they used to facilitate the data entry piece of the process.
Software Stack:
Call Intake
- IVR Plum Voice
- Cloud Voice
- Liveops (Phone Panel)
Trip Entry
- Eligibility Search
- TES – Trip Entry System to enter data
- Google Maps to review addresses
- Skype for Business for team communication
Our team felt there was a better way for our agents to move through this process. Our vision was to consolidate many of these apps so the agents didn’t have to bounce back and forth between applications which caused errors and slow call times.

PERSONAS
The Users Goals
Call Center agents would be the primary users for the new portal. From our screen share time and eventually visiting the call center we understood we had a wide demographic of users. Because of this we knew that we needed to create a flow that was simple and would guide the agent though the booking process.
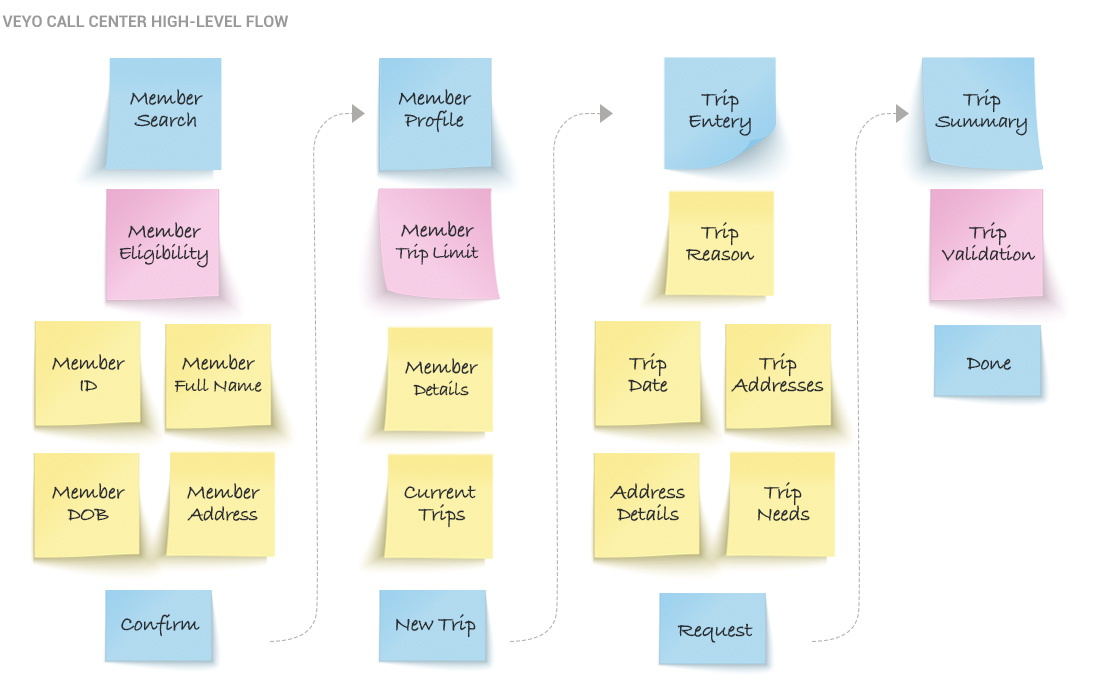
Once we identified the features needed for the system we started to define the flow of data we needed to collect. With a few packs of sticky notes and a whiteboard we went to work starting to map out a flow for the system.
We identified the details to look up a member:
- Member ID
- Member Name
- Member Phone Number
- Member Address
A combination of 3 details would verify the member
We also identified the details that would be included in the member’s profile and what would be include in the members trips view. From the trip list we would have to edit, cancel and dispatch trips. But the largest and most complex feature was entering a new trips. We spent countless hours debating the most efficient way this data could be collected.

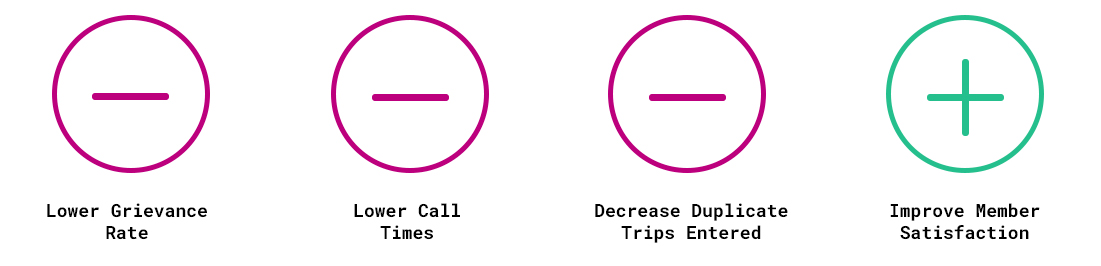
GOALS
Goals/Success Metrics
Beyond simplifying and improving the process of booking trips for the member. We wanted to modernize the process. The new system should include a member setup process and profile. This would give agents insights into member details and reduce the number of duplicate trips entered. The addition of a location service reduce entry errors, and improve operational efficiencies.

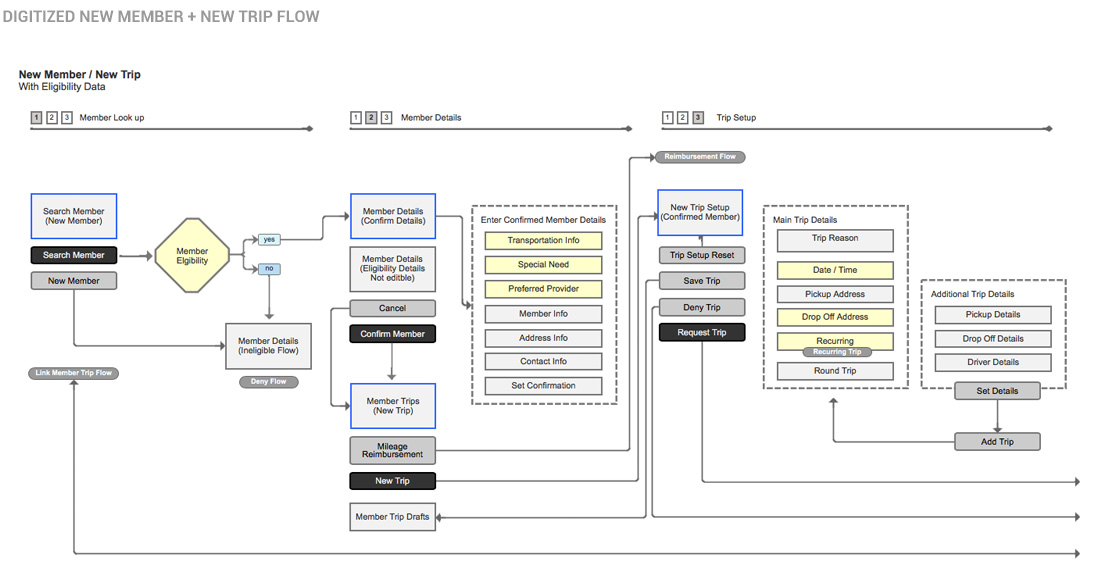
FLOW DIAGRAMS
Establishing the Call Workflow
We continued to conduct ongoing feedback sessions with the project stake holders. Each round would surface additional requirements for the system.
Once we had buy in from the team I digitized each specific use case work flow into digestible flow charts. I then ran these by the stakeholders and development team to make sure everyone was on the same page and understand the product flow.

WIREFRAMES
Designing the blueprint
Once we had an idea of how the system worked. We started to iterate on different schemes for the user experience. The vision was a step-by-step process the would guide and alert the agent as the enter a member’s details and eventually trip details. We started by sketching out on paper to get a rough direction but I quickly move into Axure to build out a functioning prototype for the system. In total I went through 15 iteration cycles and designed out hundred of wireframes and redesigned and redesigned until we came up with a solid direction. Through the process we tried to review the wire frames with as many people in the company as possible. We went back and set up time with our Call Center stakeholders. We reviewed the designs with the leaderships and operation teams. At every turn new information and requirements evolved as we dissected the process from every angle. Here is a taste of the wire frame prototype I built out.

PROTOTYPE
Testing the Design
Once we had a solid set of wire frames designed and a clear direction for the process I converted the Axure designs into a functioning prototype. We designed a complex system, so to conduct the test I broke out specific features into specific tasks an agent would need to conduct on a daily basis. I put together a test plan and went work finalizing the prototype and organizing the test.
UI PROCESS
Visual Design Research/Strategy
To start the UI design process we looked to our current company style guide and our current live products to provide direction. We wanted to create a family of products with a consistent look and feel so the Call Center Portal would need to be in-line with the other products and company style guide.
The team also wanted to take a look at our competitors in the space and products that included similar features and functionality. The market research informed us on how we could differentiate ourselves. We established specific design principles for the UI design and would look back to these throughout the process.
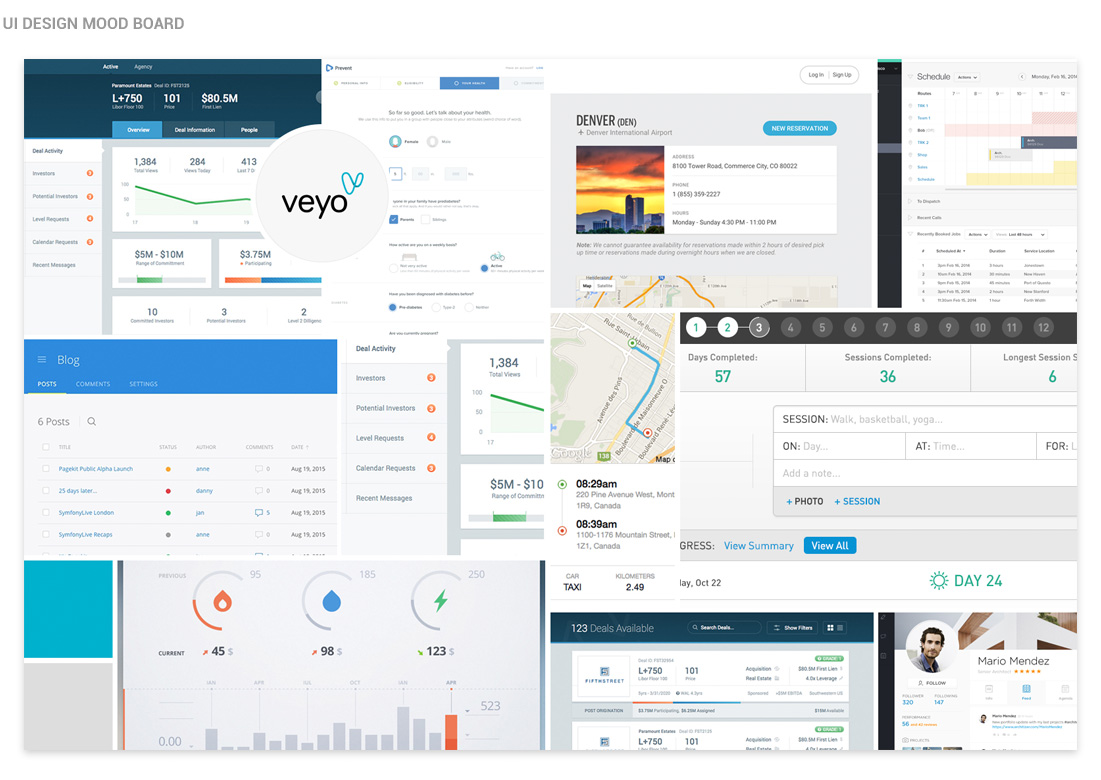
DESIGN RESEARCH
Defining Visual Design Direction
From the established design principles and research the team I put together mood boards and style scape documents to provide a clear style direction. The style we were looking to achieve would be clean, modern and include enough contrast for easy legibility and data entry.

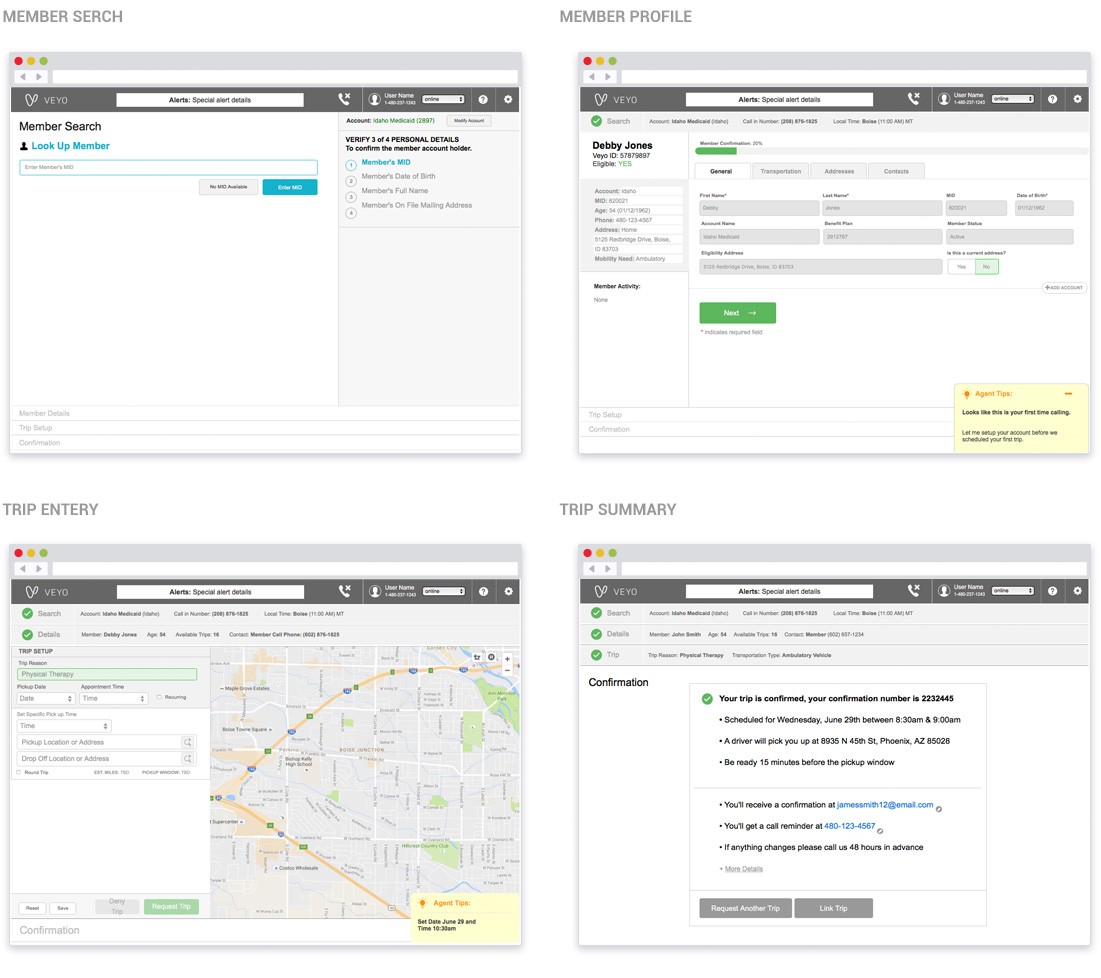
UI DESIGN
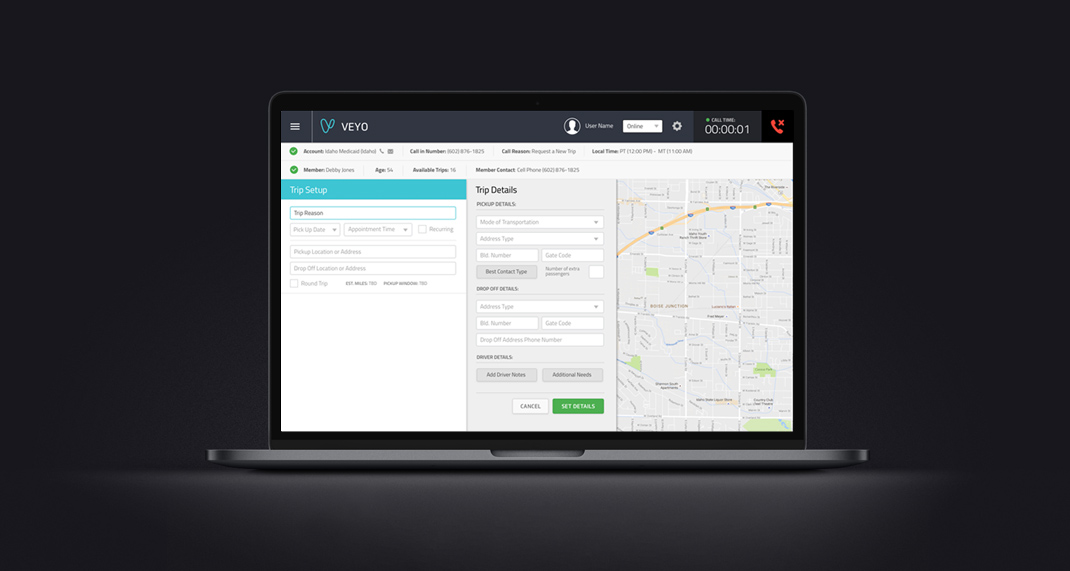
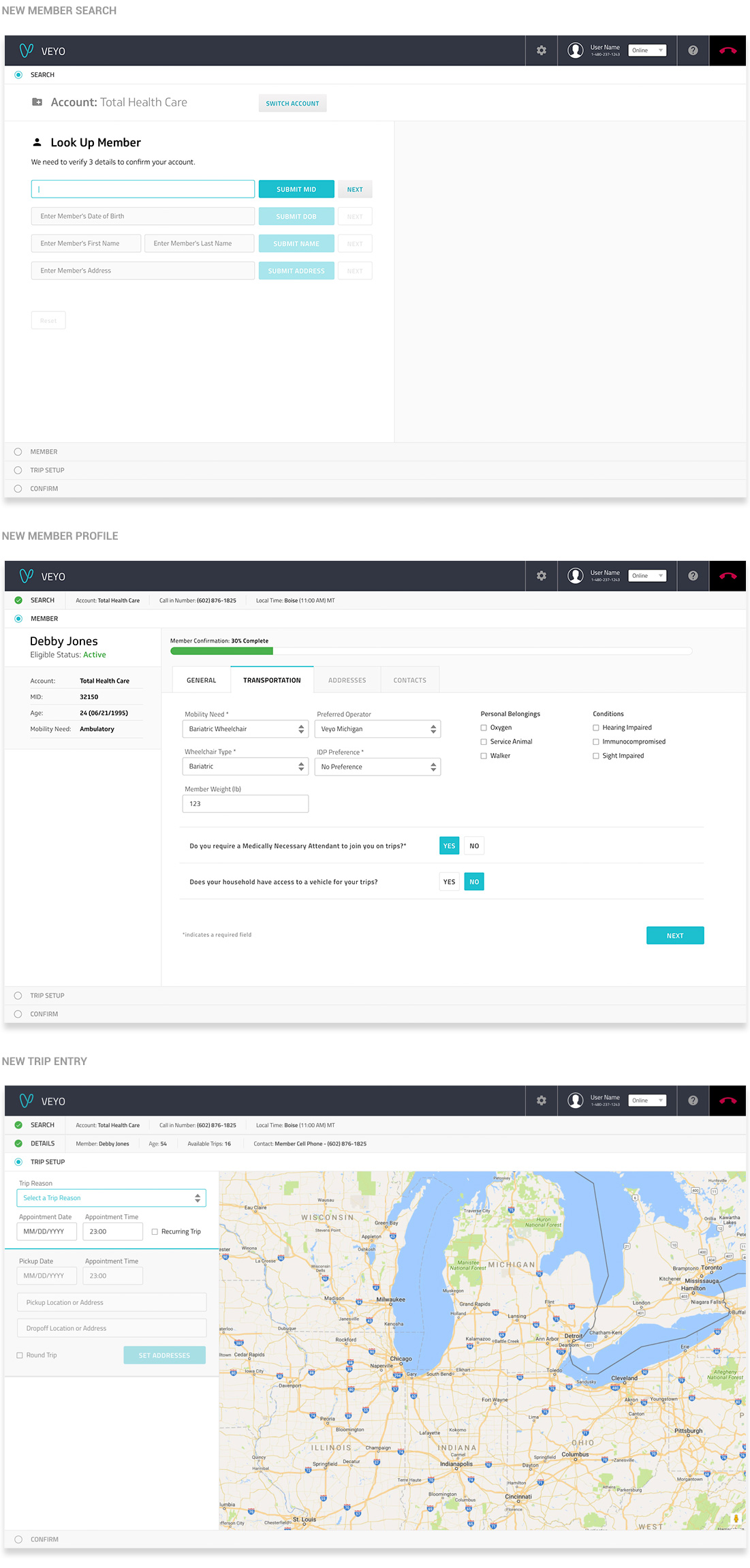
High Fidelity Mock Ups
We had weekly design reviews and conducted additional usability tests throughout the process to ensure the final UI would be intuitive and user friendly. As we iterated through the design phase the dev team started programming. We ran in parallel with the team and continued to optimize and improve into product launch. It was quite a rush to see it product go live and have real agents use the app for the first time.

DESIGN DEVELOPMENT
Sketch Mockups & Handoff
As we moved into the UI design as a team we decided to use Sketch to build out all of the high fidelity mockups. We had been using Photoshop for past projects, but it was the right project to transition the team onto Sketch. This improved our workflow and simplified building out complete flows for the complex software tool.
Throughout the project we came together with the development team to review mockups and gather dev feedback. For easy hand off my team researched different Sketch plugins we decided to use Zeplin. This allowed the devs to quickly grab the specs they needed and download graphical assets.

DESIGN SYSTEMS
Final Design Review
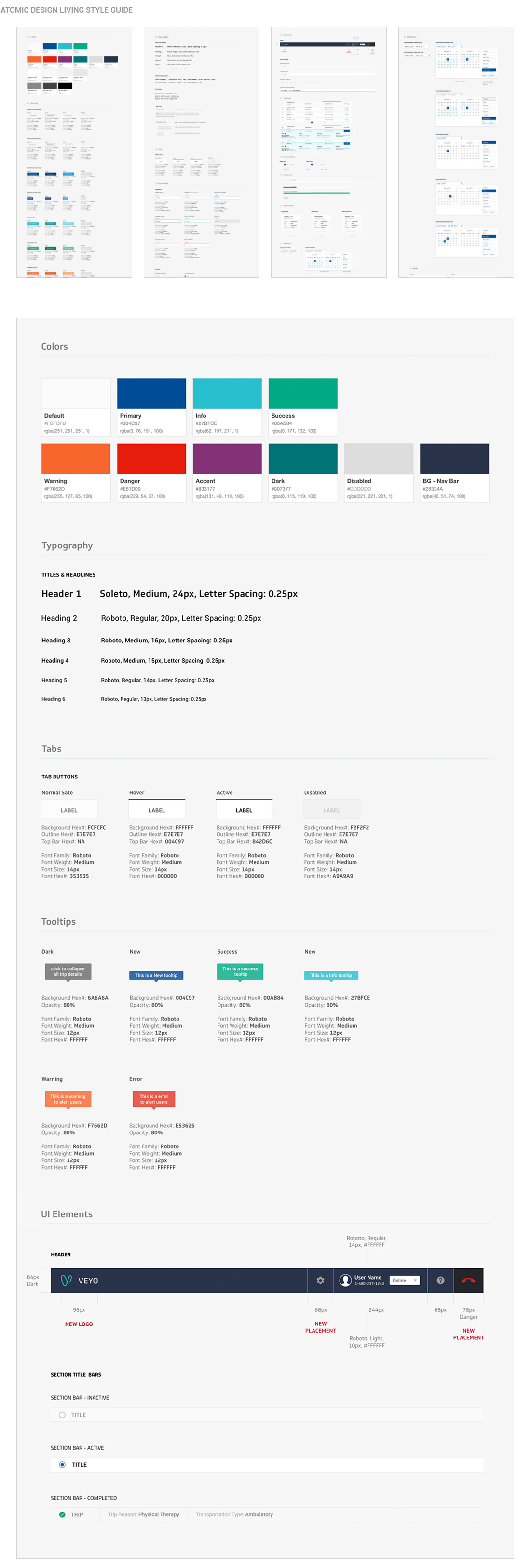
After we had a solid set of mockups we discussed with the front end development team setting up a living style guide and design system. These would be based on Atomic Design principles:
“Atomic design intends to break user interfaces down to their most basic elements, and only moving forward with design once the starting point has been established. Atomic, from Greek, a-tomos, meaning undividable, takes the fundamental, unbreakable components – the atoms – as that starting point. Together with molecules, organisms, templates and pages, these components form the five elements of atomic design. They can also be divided into building blocks (atoms, molecules, organisms), and containers (templates and pages). The key principle is to use the most basic elements to build up to the next level.”
Here’s a peek at the system I put together:

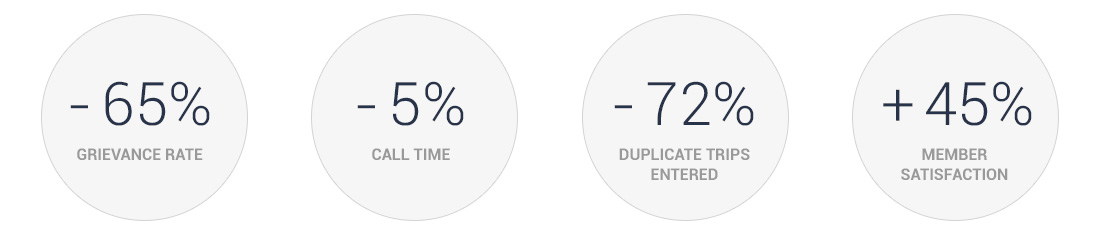
RESULTS
How The App Performed
Here a a few high level stats on the goals we achieved after launching the new software. The performance of the Call Center greatly improved. This was encouraging and the decision was made to transition all of our accounts to the new platform.